浏览模式: 标准 | 列表Tag:phpstorm
Submitted by gouki on 2023, September 13, 10:41 PM
在使用 phpstorm/webstorm 进行前端开发的时候,一般会设置 alias,比如@,但在 IDEA 中,如果项目是 vite/vuejs 的时候 ,无法识别路径。
网上教程很多,什么设置.eslintrc.js / jsconfig.json / tsconfig.json 之类的,但其实重启 IDE 后仍然无法识别。
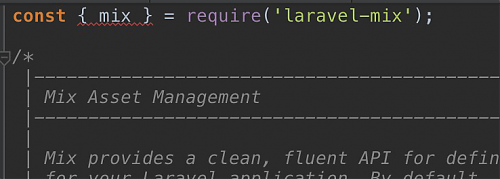
查了一下资料,原来目前 phpstorm 对@的 alias,只支持 webpack,也就是说,如果你的前端项目是 webpack 的,其实是能够识别的。因此,只要在项目根目录下,随便建一个文件,尽量不要叫 webpack.config.js,以防被项目自动识别。你可以建一个 alias.config.js,内容如下:
JavaScript代码
- const path = require("path");
- module.exports = {
- resolve: {
- alias: {
- '@': path.resolve(__dirname, 'resources/js'),
- '~': path.resolve(__dirname, 'resources')
- }
- }
- }
看到这个 resource/js 就知道当前是在 laravel 项目下面了。
在 Ide 的 setting中 :
Languaes & Frameworks > Javascript > Webpack ,选择手动,指定 alias.config.js ,确定后,再打开 *.vue 文件,会发现原来的 import 文件都能够自动识别了。
Tags: vite, laravel, webpack, phpstorm, webstorm
Javascript | 评论:0
| 阅读:1372
Submitted by gouki on 2017, February 9, 10:45 AM
开发项目的时候,发现:

这是提示我,当前Javascript版本不支持
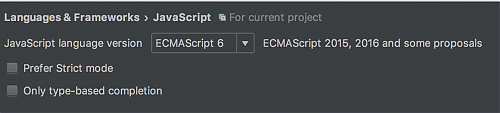
打开phpstorm的设置,进行语言和框架设置,选中Javascript,将版本设置为ECMAScript6。
保存一下,再看刚才的文件,提示已经没有了
由于以前只是用JS写写常用的东西,也没有注意过。果然使用ECMAScript6。虽然 VSCode什么的也可以,但切换来切换去的,总觉得不方便,而且这个设置只对当前项目有用,就先这么处理吧
Tags: phpstorm
Software | 评论:0
| 阅读:23033
Submitted by gouki on 2013, September 11, 11:34 PM
st2目前应该是快超越Editplus成为广大开发人员手中必备的编辑器了吧?在写go的时候,我也用上了它,而且也用了gosublime来做为辅助,虽然,无闻说只要按cmd+.,cmd+h,就可以进行跳转查看变量等,但我有dash,可以看任何语言,我该怎么配置?
其实官方有现成的例子,在这里,你也可以看到英文版:https://sublime.wbond.net/packages/DashDoc,我稍微中文化一下吧
1、打开st2的菜单:preferences -> package control -> install package,搜索dashdoc进行安装,安装完成后就可以使用了(dashdoc功能只支持mac)
2、将光标移到需要查询的变量的英文上,按ctrl+h,即会自动打开dash,跳转到指定函数(测试了一下,只要你文件名的后缀正确,你在dash里又安装了相应的文档包,dash还是可以直接认出来的)非常方便
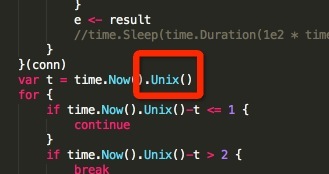
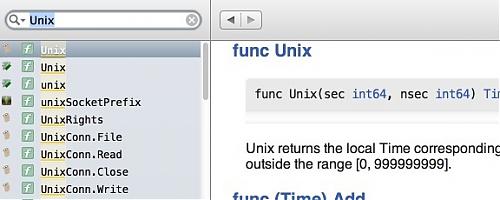
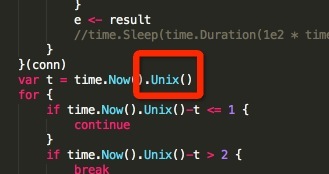
以下是小小的例子,打开一个golang的程序,将光标移到函数名上:

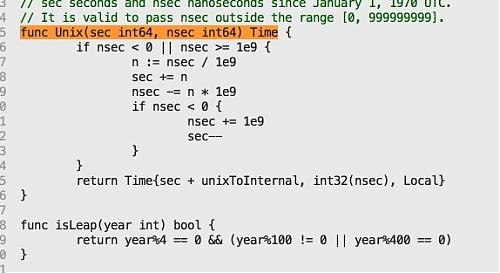
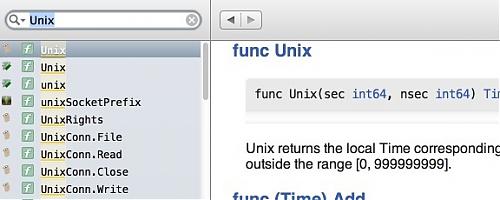
按下ctrl+h,

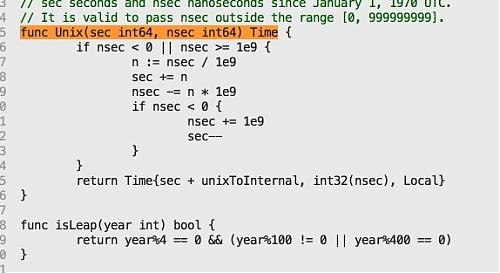
OK,我们还想看这个函数的源码,点击右边的函数名(该功能是看具体文档来实现的,目前go的文档是可以这样看源码的,PHP的不行,其他的未知)

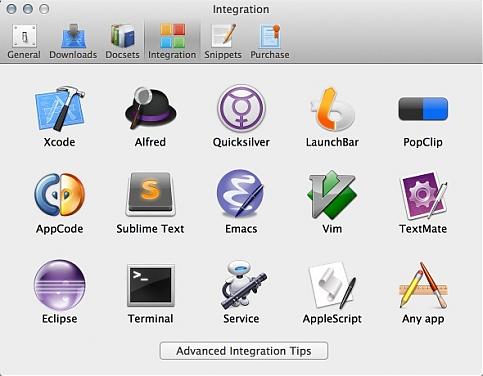
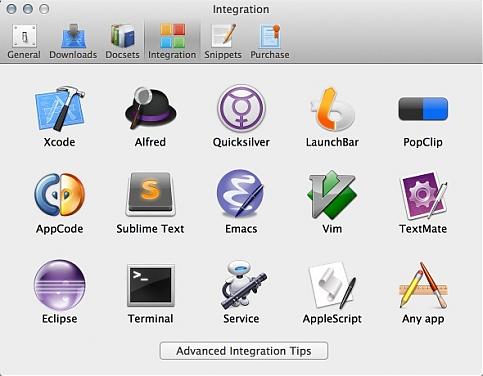
有没有感觉到,高端大气上档次?想知道dash还支持些啥 ,其实APP内部已经告诉你了:

其实appcode是用idea的核心的,所以appcode的plugin能够在idea系的软件上安装,比如phpstorm,安装后也就可以跳转了,具体按哪个快捷键,我就不告诉你了,自己安装一下就知道了
Tags: st2, dash, mac, phpstorm
Software | 评论:0
| 阅读:19918
Submitted by gouki on 2013, September 11, 5:55 PM
看到标题不要以为我是来介绍新品的,其实我是来吐槽的。
看changelog里,这里改进了很多,但居然有一个功能坏掉了。这个功能。。。。是我天天要用,几乎时时要用的功能。难道phpstorm的用户已到了纯OO时代?不再需要写else了??
else后面的大括号居然不再自动完成了。而且默认输入else的时候就是一个错误的红色(红色可能与我的配色有关)。实在让人受不了。
虽然这次有一些feture还算不错。
From the PHP side, this build delivers:
- Scope highlighting for PHP control structures – alternative syntax (WI-566)
- Type inference fixes (e.g. @return static[] now works as it should, WI-13242)
- Symfony Console standalone for Laravel and Doctrine (WI-18196)
- PHPUnit on Server fixes
- Traits-related inspections are introduced (class can’t extend trait, interface can’t extend traits)
- and more bug fixes and improvements…
但毕竟else认错也太不科学了。这应该算是一个低级bug了吧?
Tags: phpstorm
Software | 评论:0
| 阅读:16909
Submitted by gouki on 2013, May 18, 10:49 PM
其实我是在oschina看到的这个新闻,那天。。。正在爬长城呢,顺手打开oschina,就看到这个新闻了。本来以为这是个玩笑,以前的毕竟听说gae还是支持PHP的,不过是利用java来支持的。
当这个新闻一出来。然后就看到phpstorm的博客上就出了支持GAE for PHP的文章了。震惊。phpstorm这家公司还是真心不错,早年我说过:jetbrains这个公司越来越象当年的borland了,当年也是狂出IDE,希望它能够坚持下去吧。
废话说了很多,其实我主要是做为了备份,国内用了SAE,ACE,BAE(腾讯的还没有试过),所以GAE还是想试用一下的(python的那个只用了一个功能,你懂的)
这是一个目录:
可惜,这视频我们看不到,你懂的。。。
PS:介绍页左边的菜单里可是有很多好东西的哦。
Tags: phpstorm, gae
Software | 评论:0
| 阅读:16796