众所周知,crontab的最小粒度是分,即当第一位是“*/1”时,即最小单位是每分钟执行。
但是,有时候我们要按秒执行,当然这是比较夸张的了,但每半分钟执行一次还是有可能的,这时候就没有办法了,所以后 来 找啊找,就找到了一篇说明:
XML/HTML代码
- */1 * * * * sh /root/cron.sh
- */1 * * * * sleep 30 && sh /root/cron.sh
执行的时候先sleep 30秒,变相的达到每半分钟执行此命令,果然很变态
windows下面也有模拟crontab的软件,如crontabs,pycrontab等,都是注册成一个服务,然后再执行,但是没有一个软件是比较好用的。总有小问题。
一段未优化过的无聊JS代码,暂时不优化了,以实现为主:
XML/HTML代码
- <style type="text/css">.zxx_text_overflow_6{ width:100px; height:100px; border:1px solid #CCC; }</style>
- <div class="zxx_text_overflow_6">
- <img src="i.png" alt="" style="float:right;width:50px;" />
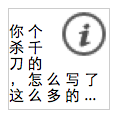
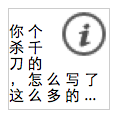
- <p>你个杀千刀的,怎么写了这么多的文字,我要被拦腰截。断了啊,kitty救我!你个杀千刀的,怎么写了这么多的文字,我要被拦腰截断了啊,kitty救我!你个杀千刀的,怎么写了这么多的文字,我要被拦腰截断了啊,kitty救我!你个杀千刀的,怎么写了这么多的文字,我要被拦腰截断了啊,kitty救我!你个杀千刀的,怎么写了这么多的文字,我要被拦腰截断了啊,kitty救我!</p>
- </div>
- <script type="text/javascript">
- String.prototype.strtoarray=function (){
- var t=[], b=/(\s*[\S\u00ad]+\s*)/g, f='';
- for(i=0; i<this.length; i++){
- c=this.charCodeAt(i);
- t.push(c>128?" "+this.charAt(i):this.charAt(i));//p += c < 128 ? 1 : (c < 2048 ? 2 : (c < 65536 ? 3 : 4));
- }
- //s = t.join("").split(b);
- return t.join("").split(b).join("Ω").replace(/ΩΩ/g,"Ω").split("Ω"); //这一段其实挺有意思,理论上,上一句就OK了,但事实上这一句才正常。。。好吧。
- // return s;
- }
- var t = +new Date();
- var d=document.querySelector(".zxx_text_overflow_6");
- var p=document.querySelector(".zxx_text_overflow_6 p");
- var pInfo = getComputedStyle(p);
- var s=p.innerHTML.strtoarray();
- var pData = [];
- p.innerHTML='';
- for(var i=0; i<s.length; i++){
- p.innerHTML+=s[i];
- pData.push(s[i]);
- if((p.offsetHeight+parseInt(pInfo.marginTop)+parseInt(pInfo.paddingTop))>= d.offsetHeight){
- if(s[i-1]!="。"||s[i-1]!='.'){
- p.innerHTML = pData.slice(0,-2).join("")+ "...";
- }else{
- p.innerHTML = pData.slice(0,-1).join("");
- }
- break;
- }
- }
- alert("执行时间" +((+new Date()) - t )/ 1000 + "秒");
- </script>
效果如下:

来自:http://www.zeali.net/entry/678
作者:zeal
10. XXXX项目-改版 // 你用一次也就罢了,需要整个项目期间提交的日志都是这句话嘛...
9. 修改 // 如果版本提交不是做修改,莫非骗提交率来了?
8. BUG修改 // 是不是还要先提交一个版本叫做“BUG生成”?
7. 修改BUG // LS的,猿粪呐!~
6. 测试 // 册那...
5. test // 猿粪,又见猿粪
4. 版本更新 // 俺又不是siri,发出这种让人产生联想的指令干嘛,讨厌~
3. update // 你就算说英文俺也变不成siri
2. publish // 小样,会的词还挺多啊!
1. svn // 靠.......
---------
挺有意思,不过,我大部分还是习惯将主要更新内容扔上去,但如果一次上传过多的时候就没办法写了。一个一个的上传也不是个办法。。。