Submitted by gouki on 2010, July 20, 11:10 AM
在typecho开发插件的时候,很有可能会用到关联插件(即,部分信息需要从其他插件里来读取)因此,在插件激活的时候就得先判断是否关联插件已经启用。
最初我的代码是:
PHP代码
- $mailOptions = Typecho_Widget::widget('Widget_Options')->plugin('CommentToMail');
- if(emptyempty($mailOptions)){
- throw new Typecho_Plugin_Exception(_t('对不起,数据库备份插件需启用CommentToMail插件。'));
- }
但是在这样处理的时候,会提示“找不到CommentToMail插件的配置信息”,直接就抛出异常
于是代码改成:
PHP代码
- try{
- $mailOptions = Typecho_Widget::widget('Widget_Options')->plugin('CommentToMail');
- }catch(Exception $e){
- throw new Typecho_Plugin_Exception(_t('对不起,数据库备份插件需启用CommentToMail插件。'));
- }
于是这样的出错提示信息就较为友好了。
由于关联了其他插件,因此在处理的时候,还要再判断这个$mailOption是否存在,因此我把它设为了protected static $mailOptions,然后在要处理的页面会判断这个变量是否为empty。如果是后台处理就抛出异常,前台处理则直接return;不作继续
Tags: typecho, 插件, 技巧
PHP | 评论:0
| 阅读:19982
Submitted by gouki on 2010, July 11, 9:01 AM
关于linux下发短信,我是找到这篇 文章,但是我想要的只是一点点啦。因为我是用SP接口。
先上他的内容,然后我把我当初做的列出来,原文是在:http://www.cnblogs.com/pipc/archive/2010/07/11/1775007.html:
前段时间为用户提供VPN 和SSH 服务,消息的都是通过电子邮件发送的。没有短信的快捷和实时性,决定搭建自己的短信平台。
在此之前我也用过其他服务商提供的短信平台,都有各种各样的问题。
其中短信平台存在的问题:
1、发送短信有时段限制,有些短信通道只能在 上午8点 到晚上8点发送,如果遇到夜间的紧急时间需要发送短信就无能为力了,比如服务器当机、MSSQL数据库日志满了、系统盘空间不足。 在Linux 下磁盘空间不足会照成MySQL启动失败。
2、通过通道发送短信限制十分严格,相对于个人手机,进行关键词屏蔽非常厉害, 比如 “发票”、“还钱”、“你妈”有些常用词都不能发。 句子里包含关键词都发送失败, “我中午去打印手机话费发票”、“听说你妈住院了,现在身体好吗?”, 通过个人手机限制的就不严格。
3、通道拥挤的情况,因为这些通道一般都是提供批量发送广告的, 一次发送1万条,10万条都很正常。 如果这个时候你发送短信,只能排在消息队列的最后。 通常延时20分钟到4小时。
4、通道设备故障,因为各种情况照成的消息队列内的短信丢失。 你调用API接口发送短信,短信状态时成功的,由于平台的故障照成短信没有发送成功,而且你得不到错误的状态,费用照扣。
5、扣量,各个短信平台情况不一样, 价格比较低的扣量比较严重, 比如你群发 10万条, 前 5000条100%发送, 5000 -1万条 发送 95%, 1万-2万条 发送 90%, 到10万条的时候55% 甚至更低。
发送短信一般有2种方法, 一种是通过短信通道发送, 还有就是自己购买设备发送短信。
申请单独的短信通道要求比较高,一般在10-30万费用,比较大型的公司才会申请,比如银行、证劵等, 发送的号码都是95555 ,96000等, 还有就是106557**** 这样的通道。 申请的费用较少,一般几千元就可以申请到。 通道提供商业一般提供2种接口, 一种是API接口,通过API发送短信,比如http://www.pipc.net/sms/send.aspx?id=130130****& amp;msg=测试短信 ,还有一种数据库接口,你可以连接到数据库直接把消息插入相关的表中。
--EOF--
因为我是采用的购买的SP的服务。因此,发送短信就相当于类似上面的方法了。不过我也想过接收短信,是采用原文中下面的方式(http://www.cnblogs.com/pipc/archive/2010/07/11/1775007.html)【我这里不一一介绍】
我具体是在linux下面跑一个cron任务,这样可以一直从队列里进行发送短信。大多数情况下我们是即时发送的,只是有时候会有堵塞,这时候我们就扔到队列里(当然,是需要返回结果不是手机号码不正确的原因才会扔到队列里,如果手机号码都不对了,扔到队列里也发送不了。)
接收短信,只要在任何一台机器上搞一个移动猫,用任何程序都可以定时读取信息。如果是接收到相应的代码就触发一些操作。有这种功能就免得你买一些需要接收固定号码的SP了,那样的价格高很多呢。
Tags: sms
苹果相关 | 评论:0
| 阅读:20868
Submitted by gouki on 2010, July 7, 9:49 AM
张宴遇到的问题,我没有遇到过,只是以前知道,mysql在varchar类型插入的时候,会把字符串末尾的空格取消的(难道我记错了?),char的没记。不过按照char的类型,他是会用空格补全长度。所以,即使没空格也会多出空格。但,用PHP取出来后,我就没有注意过了。。。
下面是张宴遇到的问题,不过我觉得还是有必要用PHP实现一下看看究竟怎么回事。。。
同事下午遇到一问题,MySQL 和 Memcached 对于同一个key,不能对应起来。最终原因是:PHP将key写入MySQL数据库之前,没有经过trim()过滤首尾空格(关键是尾部空格),结果:
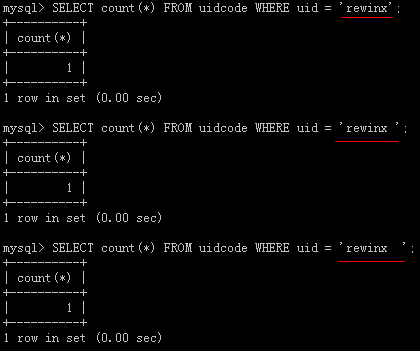
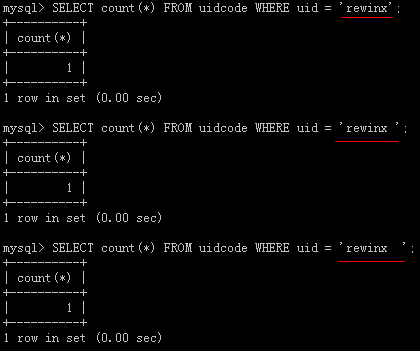
1、MySQL的varchar、char类型字段,SELECT .... WHERE 查询时忽略字段的尾部空格。例如varchar类型字段uidcode中,存储的含有尾部空格的内容“rewinx ”,通过以下三种方式均可查询到:

在MySQL手册第“11.4.1. CHAR和VARCHAR类型”节中写道(http://dev.mysql.com/doc/refman/5.1/zh/column-types.html#char): 请注意所有MySQL校对规则属于PADSPACE类。这说明在MySQL中的所有CHAR和VARCHAR值比较时不需要考虑任何尾部空格。请注意所有 MySQL版本均如此,并且它不受SQL服务器模式的影响。
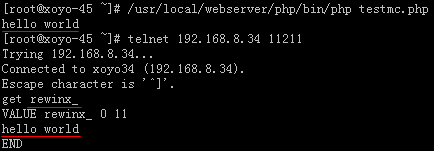
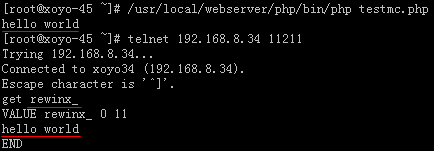
2、PHP 的 Memcache 扩展,则在set、get时,自动将key中的空格,转换成了半角下划线“_”。当然,直接通过 Memcached 协议来读取,key值“rewinx ”就要写成“rewinx_”了。
示 例:testmc.php
PHP代码
- <?php
- $memcache_obj = new Memcache;
- $memcache_obj->connect('192.168.8.34', 11211);
- $memcache_obj->set('rewinx ', 'hello world');
- echo $memcache_obj->get('rewinx ')."\r\n";
- ?>

Tags: mysql, memcached
PHP | 评论:1
| 阅读:21840
Submitted by gouki on 2010, July 3, 1:19 PM
说起来郁闷,godaddy的购物车我真的不知道怎么清空,以至于我刚买的qqapi.com被强制续费了一年,虽然钱没多少,但是不爽啊。
最近又想注册一个域名,可是发现购物车里不知何时又多了一个域名。一下子愣在那里了,于是去google搜索了一下“清空godaddy购物车”,还真的发现了不少与我有同样问题的朋友。
原来,godaddy的购物车清空是在提交订单页面的,首页的购物车弹出窗中没有remove了(记得最早的时候有remove,后来不知道怎么就没有了)。
在提交订单页的表单右下角,居然有一个链接“Empty Cart”。激动啊。终于可以清空godaddy的购物车了。
看来,我还是不够细心,不过从这里我也感觉godaddy是不是有什么想法?这样明显没有用户体验的功能也放在网上,真想不通?难道是逼着你买?
在国内,用户体验越来越被提上日程,连老王也写了表单的用户体验改进的文章:增加表单可用性之提示文字,为什么老外却越来越忽视呢?
顺便,大量更新了godaddy的优惠码,都是7.49左右的。好象现在没有比这个更低的了,以前我是有过对折的。。链接在:godaddy优惠码
Tags: godaddy, 购物车
Misc | 评论:1
| 阅读:22838
Submitted by gouki on 2010, June 12, 10:43 AM
文章来自:http://blog.csdn.net/jh_zzz/archive/2010/01/11/5173806.aspx,由于我也正在看typecho这个玩意所以,就记录下来。虽然我一天下来,也看了不少代码,但毕竟没有深读过。对于流程啥的,还没有开始关心,只是为了写而写。
第一篇:页面渲染及路由机制
从 index.php 开始看,
/** 初始化组件 */
Typecho_Widget:: widget('Widget_Init' );
看 Typecho_Widget:: widget 函数,查找 Widget\Init.php , Widget 下的文件都是从 Typecho_Widget 派生的,这里创建该对象实例,并将相关的 Request , Response 对象作为参数传递过去,然后调用该对象的 execute 方法。
看一下 Init 中的 execute ,首先会初始化一些参数,重点看看 MVC 架构的路由:
Typecho_Router:: setPathInfo($this -> request-> getPathInfo());
Typecho_Router:: setRoutes($options -> routingTable);
首先设置路径,然后初始化路由, $options -> routingTable 默认值是在安装时写在数据库中的,运行时再读出来, Typecho_Router 的 setRoutes 函数调用了 Typecho_Router_Parser 的 parse 函数, parse 函数遍历整个 routingTable 数组,将处理后的路由数组返回给 Typecho_Router ,保存在 $_routingTable
PHP代码
- if (! $validated && ! emptyempty ($this -> _archiveSlug)) {
- $themeFile = $this -> _archiveType . '/' . $this -> _archiveSlug . '.php' ;
- if (file_exists($themeDir . $themeFile )) {
- $this -> _themeFile = $themeFile ;
- $validated = true ;
- }
- }
这里需要看一下 _archiveType 和 _archiveSlug 是怎么来的:
在 Widget_Archived 的 execute 函数中会根据 $this -> parameter-> type 执行相应的 handler 。
PHP代码
- if (isset ($handles [$this -> parameter-> type])) {
- $handle = $handles [$this -> parameter-> type];
- $this -> {$handle }($select , $hasPushed );
- } else {
- $hasPushed = $this -> pluginHandle()-> handle($this -> parameter-> type, $this , $select );
- }
$this -> parameter-> type 这个变量是在构造函数中赋值的 :
$this -> parameter-> type = Typecho_Router:: $current ;
Typecho_Router:: $current 根据路由表可以查到对应于 index.php 就是 index 。
所以对于上面标黄的代码对应于 index.php 最终执行的是的是 $handles [‘index’] 对应的 handle ,就是 indexHandle 。可以看到对于其他的 Handle 一般都会设置 _archiveType 及 _archiveSlug 变量, indexHandle 没有,因为 _archiveType 默认就是 index ,所以在 index.php 中 _archiveType 等于 index , _archiveSlug 为空。
所以根据前面 render 函数中的代码,最终是找到对应于 $themeDir 下的 $this -> _archiveType . '/' . $this -> _archiveSlug . '.php' 文件,然后直接包含进来,我们看到的就是这个文件的输出了。
/** 注册一个结束插件 */
Typecho_Plugin:: factory('index.php' )-> end();
Tags: typecho, 笔记
PHP | 评论:0
| 阅读:23101