在看云风的BLOG的时候,他说游戏处理中IO的开销非常大,甚至一些IO会堵塞1~2秒。细想在WEB应用中,IO的开销就好象没有它那么高了,但一些应用了框架的系统还是会有很高的IO开销。
最早的时候,我是和同事们在考虑,是否系统在起动的时候,就把项目COPY到内存里,然后指定WEB目录为内存中的目录,当然涉及到写操作还是用管道引用到外面。这样的话,程序的IO就可以完全忽略掉了,只是,这个涉及到了,启动顺序和其他一些操作,还得写上不少的shell等,后来就完全搁浅了。这是在linux平台下。
后来,自己有了服务器,用的win平台。于是这时候我也尝试用ramdisk开辟了128M左右的空间用来做WEB应用。我当时的一些Cache的操作也是放在这128M空间里的。只是效果嘛,看不出,因为是自己的小应用,没有访问量。。。。但至少这是可行的(设置ramdisk的时候是关机时保存到磁盘,这样下次开机的时候它还会存在而不会被删除)
云风在博客中说他们用了RDB的结构来处理,即从B(backup)引到一部分数据到R(Ram)里面,然后写的时候,先写到R,然后用脚本増量到D(data)中,这样保证了B只读,D只写,内存R读写一起上。减少了大量的运行时IO开销。
该博客有很多评论,比如有建议用nosql的,有建议其他方法的,比如有个人就介绍了这个flashcache,看看觉得有意思就复制了下来。。。
关于flashcache的原文,在这里:http://www.orczhou.com/index.php/2010/09/flachcache-first-view/。。。
Flashcache是Facebook技术团队的又一力作,最初是为加速MySQL设计的。Flashcache是在Linux层面的,所以任何受磁盘IO困绕的软件或应用都可以方便的使用之。
1. Why Flashcache
随着时间的流逝,网站上的数据一直在不停的积累。如果你经营的只是一个博客的话,这不会是问题,因为10G的空间,大概就够你写一辈子了(如果放在硬盘上,其实一辈子很短)。如果你恰巧在一个快速增长的公司,数据会越来越多,从MB,到GB,再到TB。
如果将这些数据全部放在大容量的SATA、SAS盘上时,会发现性能(响应时间)不够;如果全放在SSD上时,又会发现成本很高。即使公司能够大气 到都放到SSD上,你会发现1TB的数据里面可能只有200G是经常被访问的,300G可能偶尔被访问到,最后剩下的500G可能已经成为历史数据了,几 乎不被访问到,如果全部都放在SSD上有略有浪费。于是就有了Flashcache。
Flashcache一个非常不错的软件(准确的说是一个Linux的模块), 可以动态加载。Flashcache通过在文件系统(VFS)和设备驱动之间新增了一次缓存层,来实现对热门的缓存。Flashcache是另一种缓存, 一般用SSD作为介质的缓存(一般的缓存用的是内存),通过将传统硬盘上的热门数据缓存到SSD上,然后利用SSD优秀的读性能,来加速系统。这个方法较 之内存缓存,没有内存快,但是空间可以比内存大很多。
本文是一个关于Flashcache的初步介绍。
2. 谁适合用Flashcache
数据量很大(例如4TB),热门数据也很大(800GB),不必要或者不舍得全部买内存来缓存。
3. 谁不适合用Flashcache
数据量不大的话,一般Flashcache就没什么用武之地了,内存就可以帮你解决问题了;
不差钱,买内存呗;
另外Flashcache的加入也使得系统的复杂度增加了一层,如果你坚持KISS原则(Keep it simple, Stupid!),也可以弃用之。
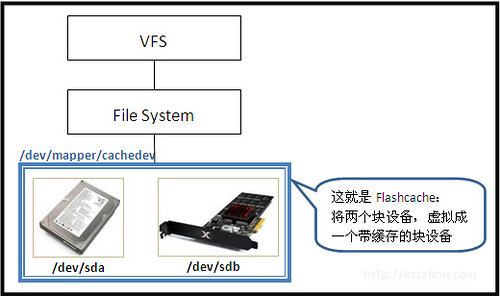
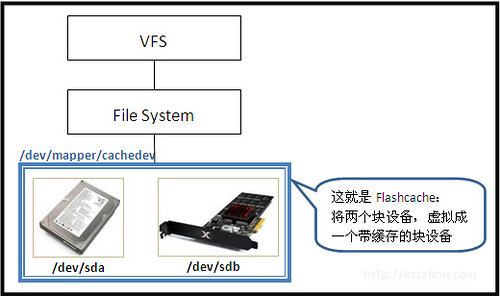
4. 基本原理图

上图中,Flashcache将普通的SAS盘(/dev/sda)和一个高速的SSD(/dev/sdb)虚拟成一个带缓存的块设备(/dev/mapper/cachedev)。后续还将会有更多关于Flashcache相关的文章出现,敬请期待。
5. Flashcache是否只是一个过渡产品
对于当前,PCI接口的SSD价格还十分昂贵,而随着时间的推移,价格会降;另外,根据摩尔定律,未来会有更快的设备出现,所以Flashcache是一个“持久的”产品,还只是一个过渡软件,这并不好说。
关注未来新技术的发展吧:)
参考:
1. Facebook / Flashcache
2. Releasing Flashcache of Facebook
3. flashcache-doc.txt
PS:写完整篇文章,最大的收获是:发现人的一生其实很短、很短,可能连1GB都不到。