Submitted by gouki on 2008, December 22, 11:16 PM
写这篇文章是在看到CB上有条新闻,搜狗推出了自己的浏览器。
先怀念一下,DOS下的网景。
作为一个网页开发人员,虽然我并非搞设计的,但做出来的页面配合公司的美工同事们,也需要对一个个的页面进行测试,所以电脑里就装了各种各样不同核心的浏览器:IE,firefox,opera,网景,safari,最近的chrome在电脑里也有一席之地
总体来说,基本上就是ie,opera,gekeo,webkit等几个有限的核心,其他的都是在这些内核上套点皮而己
国内,自从最初的myie推出了多TAB的浏览器,就开始一发不可收拾,后来所说myie的作者因与XX功有染,导致没有后续开发,但因为他的思想很先进,代码也开源了,所以从那之后,国内的greenbrowser,myie2(maxthon),the world,tt等浏览器如雨后春笋般的冒了出来,至今也活跃在浏览器的舞台上
再后来,360也出浏览器了,也就是将sandbox和the world进行了整合,今天,又看到说搜狗也出浏览器了。所以就特别的感慨 呀。。。
搜狗,这两年的动作很多,先是输入法,接着又搞这个浏览器了。确实让人大吃一惊。。。。
国外的浏览器市场也是烽烟四起,抛开几个大型公司不谈,N多基于IE的核心的浏览器也是层出不穷,什么avant browser,以前还有日本的sni...(不记得名字了),现在日本的Lunascape5又出来了,居然是三核心。。。
对于这样的纷争,对我们搞WEB的人来说实在是一件很痉的事情,除了IE不支持W3C外其他的几个核心对于W3C的支持还是挺不错的。相传,IE8将100%支持W3C,只是不知道是真是假 。。
期待明年1月,IE8给我们带来的惊喜。
可惜苦的都是前端,每做一个页面,都要为不同的浏览器写HACK
Tags: 浏览器, ie, firefox, opera, chrome
Misc | 评论:3
| 阅读:25195
Submitted by gouki on 2008, December 18, 6:56 PM
刚看到这个题目的时候,是不是觉得很奇怪?为什么这样的标题,它的TAG却是项目管理?事情要从博客园的某个博客说起,开始的时候我也以为是小孩治病方面的问题,后来才看出,确实是项目管理方面的。
仔细想想,确实和项目管理还有程序开发有关。说和做,提出方案和解决方案确实需要有一个全局把控的人。不能因为说A数据库不好,我们就换成B数据库,结果换到B数据库后还是不行;其实不是B数据库不行,而是不会配置B数据库而己。
原文地址:http://www.cnblogs.com/caidehui/archive/2008/12/18/1357692.html
内容如下:
孩子病了,腹泻。去了儿童医院,开了药,吃了几天,没用。去了医大二院,也没用。昨天再去医大二院,换一大夫。大夫仔细的询问了病的情况,药的情况。
开一方,无药,只有吃法。空腹、25ml水,服后半小时吃东西。其效入神,立时止泻。
同样的药,效果确实截然不同的。这世上,庸医,良医原来只是这点不同。
企业所面临的问题,也是如此。
Review是经过业界多年,上千项目验证了的好东西。我们引进来也有年月了,可很多项目做的实在不到位,为什么呢?
非项目之过也,实乃开方的人没有考虑如何有效的发挥作用也。
基于EV的进度管理,这个最佳实践,是进度管理中最重要的实践之一。我们引进后,还没有起到我想像中的作用。什么原因?非工具之过、使用者之过,乃我之过也。
还有很多类似的情况,东西是好的,到了我们的手上就发挥不了作用,那是因为我们并没有真正的掌握其用法。
对于那些怀疑药的作用的人来说,则是另外一个范畴的了。
好多年前,中国的思想领域也是经历了一番挣扎的。现代的社会制度,多来之于国外的研究与实践。现代的经济体系,也多来之于国外。于是有守旧者埋怨有些人认为:外国的月亮比中国的圆;也有人高呼,其实外国的月亮不圆。
这二者,我想其中应该有很大一部分不是谁比谁圆的问题,而是拿来以后如何应用的问题。既有遵循原来的精髓,又要在中国的环境中发挥作用的问题。
OO、RUP来到中国的时候,不也是讥讽有之,尊崇有之吗?
现在的中国社会看起来更成熟了一点,更开放了一点,更能容纳各种不同的思想了一点(这里不是指意识形态的问题)。所以类似的争论就少了,如何有效的应用的讨论就多了。
-------------------------------------------------
膘叔的话:你看完了,怎么想呢?你又会怎么做呢?从自身找原因?从别人身上找?唉。。不是你的项目,你管不了?总之,解决方案你自己心里有数吗?
Tags: 开发, 项目管理, 编程
Misc | 评论:0
| 阅读:20416
Submitted by gouki on 2008, December 8, 5:10 PM
本文来自:Thinking in LAMP - 老王的技术手册,网址是在baidu上面的,文章URL是:http://hi.baidu.com/thinkinginlamp/blog/item/1ebc2e730600891b8601b049.html
原文内容如下:(为了方便,我将图片COPY过来了,而并非是引用,不好意思老王)
所谓“Javascript堵塞问题”,指的是浏览器在下载javascript文件的时候,会堵塞其他下载进程,并且多个javascript文件之 间,只能一个一个下载,不能并行下载。浏览器之所以要这么干,一来是因为javascript里可能会有一些涉及页面渲染的操作,比如 document.write,所以要先把他们加载完,以免影响用户体验,二来是如果并发下载javascript文件,代码执行的先后顺序会错乱,从而 引起逻辑错误。为了规避上述弊端,YSlow建议如果有多个javascript文件,并且这些文件里没有类似document.write等页面渲染的 操作,那么应该尽可能把他们合并成一个文件,并放到页面的尾部。不过很多时候,合并javascript文件是个浩大的工程,不仅破坏了模块化结构,而且 还可能会给代码维护带来不必要的麻烦,今天说说另一个方法,以期避免对现有代码的大规模修改。
先做两个javascript文件,他们是a.php,b.php,之所以用php文件是因为我只会这个,内容如下:
可以看到a.php和b.php的内容是一样的,其中之所以sleep一秒钟,是为了让演示的效果更明显。
现在让我们来做一个页面(x.htm),看看javascript堵塞问题是如何产生的:
XML/HTML代码
- <html>
- <head>
- <title>DEMO</title>
- <script type="text/javascript" src="a.php"></script>
- <script type="text/javascript" src="b.php"></script>
- </head>
- <body>
- <img src="http://www.google.com/intl/en_ALL/images/logo.gif">
- </body>
- </html>
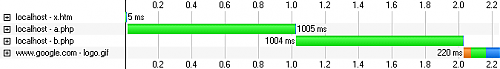
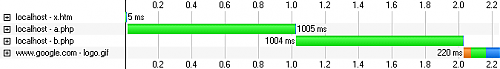
浏览这个页面的时候,通过Pagetest软件,我们可以看到类似下面的结果:

我们可以看到,logo.gif图片的下载进程被堵塞了,并且a.php和b.php是分别下载的。
下面让我们再来做一个页面(y.htm),看看是怎么解决这个问题的:
XML/HTML代码
- <html>
- <head>
- <title>DEMO</title>
- <script>
- var load = function(file) {
- var scriptElement = document.createElement("script");
- scriptElement.src = file;
- document.getElementsByTagName("head")[0].appendChild(scriptElement);
- }
- load('a.php');
- load('b.php');
- </script>
- </head>
- <body>
- <img src="http://www.google.com/intl/en_ALL/images/logo.gif">
- </body>
- </html>
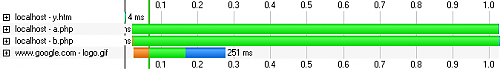
浏览这个页面的时候,通过
Pagetest软件,我们可以看到类似下面的结果:
Tags: javascript, load, block
Javascript | 评论:0
| 阅读:22643
Submitted by gouki on 2008, November 26, 10:33 PM
安装了ubuntu之后,立马安装上了zendstudio 5.5 结果出现空白屏幕,以为是不兼容呢。也就没注意。然后安装了一个 ZS for eclipse 6,一切正常。更加肯定了自己的机器与ZS5的不兼容。
可是,我的屏幕只有12。1,在ZS6下面,能够给我写代码的地方太小了。。。。简直无法下手。
于是就想怎么解决5。5的问题。
想不到啊。一直劝别人:内事不决问百度外事不决问google的,象ZS这种进口软件,我居然没有想到问问google。不过,我问了Vampire(政委)同学,他采用了我教别人的方法,然后给了我条答案。
不敢独享。。。
以下内容来自官方网站,地址为:http://www.zend.com/support/knowledgebase.php?kbid=241,不翻译了,也没有什么好翻译的。。。。
Zend Studio starts up with an empty window, or other GUI problems, due to XGL-Compiz/Beryl (with JRE) compatibility issues
Article #241
Product: Zend Studio
Symptoms
When running Zend Studio:
1. The ZS's main window comes up totally empty.
2. Sometimes the window has some of the frames painted, but the rest of the window is empty.
3. In the empty ZS window the mouse cursor is changing while moving around the window (as if there are objects: like buttons and other objects).
4. There were erratic mouse/window movements reported.
Summary
Zend Studio starts up with various windowing GUI problems in some linux distros, while using the XGL-Compiz/Beryl product.
Cause
1. Incompatibility between the XGL environment, the JRE, and the Zend Studio Client.
2. The decoration in the 3D environment clashes with the Java Runtime and distorts the operation and visualization of the Zend Studio client's window.
Workaround
There are two ways to execute Zend Studio, by running the ZDE script, and by running the runStudio_unix.sh script, both are in the bin directory of zend studio
(usually /usr/local/Zend/ZendStudio-/bin)
The following workarounds may be used, but there is no guarantee how well or how long it might work for you in your environment.
-
- modification of ZDE script for xgl:
-
1. Open your ZDE script with your favorite editor
2. add the next line of code at line 1693.
options="$options -Dawt.toolkit=sun.awt.motif.MToolkit"
for example:
1693:
1694: debugOut ""
1695: unset POSIXLY_CORRECT
1696: if [ $DO_NOT_FORK ]
becomes:
1693: options="$options -Dawt.toolkit=sun.awt.motif.MToolkit"
1694: debugOut ""
1695: unset POSIXLY_CORRECT
1696: if [ $DO_NOT_FORK ]
3. Save the file.
-
- modification of runStudio_unix.sh script for xgl:
-
1. open the the file in your favorite editor.
2. modify the java execution line,
the line starts with: ../jre/bin/java -Xms16m -Xmx256m -cp...
change it to: ../jre/bin/java -Dawt.toolkit=sun.awt.motif.MToolkit -Xms16m -Xmx256m -cp...
^^^^^^^^^^^^^^^^^^^^^^^^^^
as you can see, the only difference is an extra parameter to the java program.
3. Save the file.
Another solution
the AWT_TOOLKIT environment variable can be set in order for Java to choose a working AWT Toolkit.
export AWT_TOOLKIT="MToolkit"
In most Linux Distributions it's enough to append this line to /etc/profile.
The information in this article applies to
Zend Studio Client
Common Problems
On some amd64 based systems, the motif toolkit will not work, complaining that "current locale is not supported in X11".
A solution for this case is to set the XLOCALELIBDIR environment variable to the X11 32 bit locale
directory of your system.
Ubuntu Distribution users will find it at: /usr/lib32/X11/locale.
Ubuntu users can use the following as a startup-script:
#!/bin/bash
export AWT_TOOLKIT=MToolkit
export XLOCALELIBDIR=/usr/lib32/X11/locale
exec ZendStudio-5.5.0/Zend_Development_Environment
-
- more information can be found:
-
http://alioth.debian.org/tracker/index.php?func=detail&aid=301730&group_id=30192&atid=410386
Keywords
Zend Studio, ZS, ZDE, IDE, Installation, XGL, Compiz, Beryl, unsupported, blank, empty, window, decoration,xgl
Last Updated: 2008-01-07 09:50:08
Tags: ubuntu, zendstudio, 空白屏幕, 官方, 解决方案
Software | 评论:0
| 阅读:26033
Submitted by gouki on 2008, November 15, 10:01 AM
假设的应用场景
我假定博客园要在首页为群组开辟一块空间,推广小组,小组能在首页显示的条件有四个:
1. 页面点击量大于10w
2. 小组人数大于1000
3. 小组帖子数大于10000
4. 小组在2007年之前创建
现在假定4个条件都满足的小组只有两个,太少了,推广位可以推广10个小组;这时候运营人员要求这4个条件中满足3个但是第4个条件不满足的小组算符合条件的小组,如果4个条件都满足就认为这个小组太火了,不需要在首页推广它了。业务逻辑想清楚了,下一步就该写代码了,数据逻辑层的代码的任务假定交给我了,我要考虑满足4个条件中3个成立的sql怎么写。
为了叙事方便,我们假如小组表的名字为Group,相关的条件字段是Pv,UserCount,PostCount,CreateTime:分别表示小组的点击量,人数,帖子数,创建时间.
我来写sql语句,上面的四个条件满足至少3个,有多少种情况呢?这是一个组合问题,一共有多少种的公式我已经忘记了,我要根据感觉写写看:
SELECT * FROM Group
WHERE (Pv>100000 AND UserCount>1000 AND PostCount>10000 AND CreateTime > 20070101)
OR (Pv>100000 AND UserCount>1000 AND PostCount<10000 AND CreateTime < 20070101)
OR (Pv>100000 AND UserCount<1000 AND PostCount>10000 AND CreateTime < 20070101)
这个Sql语句条件还行,但是我们的题目是n个条件m个条件成立,如果多了还这么写,恐怕就很累了,能不能改进呢?答案是肯定的,要不我就不写这篇随笔了,呵呵
SELECT * FROM Group
WHERE
(CASE Pv WHEN Pv>100000 THEN 1 ELSE 0 END) --这是PV的条件成立则为1,否则为0
+(CASE UserCount WHEN UserCount > 1000 THEN 1 ELSE 0 END) --用户数条件
+(CASE PostCount WHEN PostCount > 10000 THEN 1 ELSE 0 END) --帖子数条件
+(CASE CreateTime WHEN CreateTime < 20070101 THEN 1 ELSE 0 END) --时间条件
= 3
如果上面的三个表达式加起来值是3就说明恰好满足三个条件,如果是两个条件就是等于2,如果扩展为n个条件m个条件成立也很容易写,很容易维护、修改。
这是一个sql条件语句的技巧,希望对你有用。
本文假设的场景纯属虚设,请勿遐想。J
原文地址:http://www.cnblogs.com/yukaizhao/archive/2008/11/14/sql_condition_m_n.html
PS:
顺便说明一下,在mysql中也支持这样的用法(4我没有试过,但是5是支持这样的用法的。)虽然这样的用法比较容易写和维护及修改,但看上去还是有点妖。而且,效率不一定能保证。
Tags: 数据库, 条件查询, where
Baby | 评论:0
| 阅读:26460